Jeśli termin landing page brzmi dla Was obco, to być może spotkaliście się z takimi pojęciami, jak strona docelowa, strona lądująca czy strona lądowania. Wszystkie z nich oznaczają jeden rodzaj mikrostrony internetowej. Użytkownik jest przekierowany na landing z innego miejsca w internecie — po kliknięciu w reklamę lub dzięki wysłanej do niego wiadomości e-mail. Trafia tam z własnej ciekawości, chcąc wykonać promowane działanie. Z tego powodu landing page jest bardzo ważny i pełni istotną funkcję marketingową. Stanowi miejsce kontaktu potencjalnego klienta z usługą lub produktem.
Strona docelowa jest idealnym rozwiązaniem w przypadku działań marketingowych, mających na celu osiągnięcie konkretnego rezultatu. Wykorzystuje się ją zazwyczaj w promocji jednego produktu lub usługi. To rodzaj rozszerzenia komunikatu reklamowego, dzięki któremu odbiorca może bliżej zapoznać się z produktem i podjąć decyzję o jego zakupie. Znakomicie sprawdza się również w przypadku innych akcji, polegających m.in. na zebraniu bazy osób chcących otrzymywać newsletter, rejestracji w serwisie internetowym, udziału w ankiecie i innych, polegających na podobnym schemacie działaniach. Dzięki formie mikrostrony internetowej użytkownik nie jest rozpraszany pozostałymi, typowymi dla standardowych stron informacjami. Jego uwaga nie zostanie przekierowana na inne informacje o marce, dzięki czemu istnieje większe prawdopodobieństwo, że skorzysta z prezentowanej oferty.
Nie istnieje żaden uniwersalny wzór decydujący o skuteczności strony lądowania. O jej sukcesie nie przesądza skomplikowany projekt graficzny lub szczegółowy opis produktu. Efektywność landing page’a potwierdza procent odwiedzających ją osób, które wykonały promowane działanie (np. kupiły produkt lub zapisały się do newslettera). Ten współczynnik nazywa się licznikiem konwersji. Im jest wyższy (czyli im więcej osób wykonało proponowane działanie), tym landing jest skuteczniejszy.
Co poprawia skuteczność strony lądowania?
Wygląd
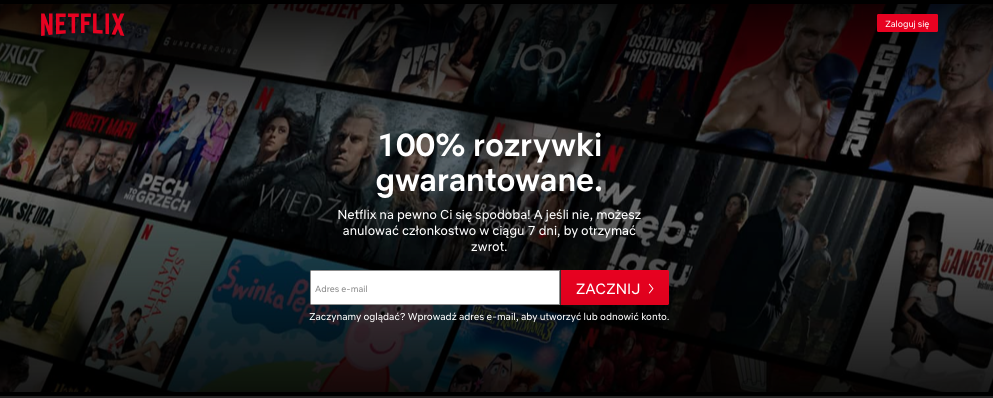
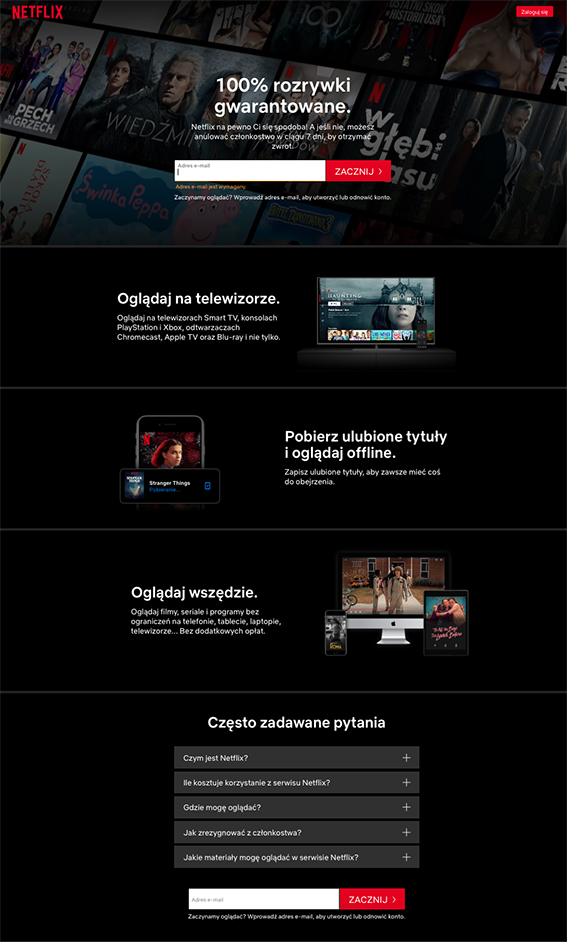
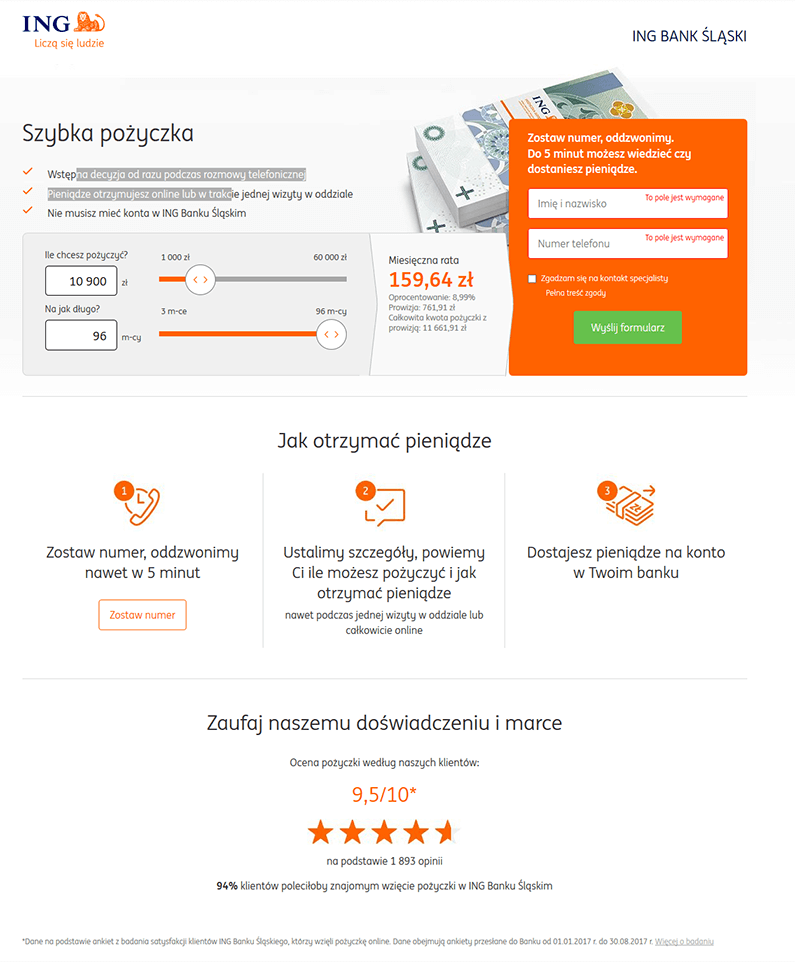
Z jednej strony landing page musi prezentować się bardzo atrakcyjnie. Nieestetyczny wygląd, słabej jakości zdjęcia, niewidoczne na tle innych elementów buttony (przyciski z komunikatem, w które klikamy) wzywające do działania mogą wpłynąć na mniejszą wiarygodność i przesądzić o negatywnym odbiorze strony. Jednocześnie projekt graficzny nie powinien odwracać uwagi od głównego przekazu. Być na tyle prosty i skromny, aby główną rolę odgrywały w nim komunikaty o korzyściach z podjętego działania oraz buttony wzywające do działania. Dobrze, aby charakter landing page’a był spójny z reklamą, która przekierowała na niego ruch.
Język wartości i wskazanie korzyści
W podobnie przejrzysty sposób powinny być przedstawione również wartości i korzyści płynące z oferty (Unique selling proposition). Ważne, aby były one zgodne z tymi wskazanymi na reklamie skłaniającej do wejścia na stronę. Użytkownik jest w stanie jedynie przez kilka sekund skoncentrować się na treści strony lądowania. Dlatego powinien od razu powinien dostrzec wezwanie do konkretnego działania oraz zauważyć korzyści, jakie z niego otrzyma. Jeżeli stwierdzi rozbieżności i brak spójności, może poczuć się zdezorientowany i oszukany. Dlatego ważna jest uczciwość i konsekwencja w powtórzeniu komunikatu reklamowego na landing page’u.


Jeśli landing jest bardziej rozbudowany, warto zastosować w nim kilka nagłówków. Wyróżnia się:
Nagłówek przewodni. Dzięki zachowaniu głównego przekazu reklamy powinien utwierdzić użytkownika w tym, że trafił we właściwe miejsce.
Podtytuł, zwany również nagłówkiem wspierającym. Daje nam możliwość przedstawienia większej ilości szczegółów i korzyści wynikających z oferty.
Nagłówek podtrzymujący uwagę. W przypadku rozbudowanego landing page’a warto umieścić w jego środku tekst podtrzymujący uwagę użytkownika. W takim nagłówku można wskazać dodatkowe korzyści, potrzeby zaspokajane przez produkt albo rozwiązanie problemu odbiorcy.
Nagłówek końcowy, wzmacniający przekaz główny. Jego zadaniem jest doprowadzenie użytkownika do podjęcia decyzji. Dlatego powinien znajdować się bardzo blisko buttona wzywającego do działania (call to action).
Reguła społecznego dowodu słuszności
To silnie działająca reguła psychologiczna, którą kierujemy się nieświadomie w momencie, gdy nie jesteśmy pewni swojej decyzji. Mówi o tym, że odbiorca dokonuje wyboru na podstawie działania innych osób lub większej części grupy. Im bardziej użytkownik utożsamia się z osobami, które wyboru dokonały, tym reguła społecznego dowodu słuszności działa mocniej. Z założenia takie zachowanie ma nam ułatwić codzienne funkcjonowanie i skrócić czas podejmowania decyzji. Nie jesteśmy w stanie każdego dnia dokonywać dokładnych analiz wszystkich podejmowanych przez nas działań. Podświadomie skłaniamy się do wyborów takich, jakie podjęli eksperci w danej dziedzinie, ludzie podobni do nas lub sugerujemy się opinią większości. Wówczas prawdopodobieństwo, że ten wybór będzie również odpowiedni dla nas, jest większe.
Na stronie docelowej regułę społecznego dowodu słuszności można wykorzystać na wiele sposobów, np. pokazując liczbę polubień albo wysokie statystyki, opinie i komentarze innych użytkowników, znaki firmowe marek, które z nami współpracowały i nam zaufały, otrzymane nagrody lub informację o ilości sprzedanych już produktów.

Podziękowanie za wykonanie działania
W dobrym tonie jest podziękowanie użytkownikowi po realizacji przez niego działania. Potwierdzi ono również poprawne przeprowadzenie i zakończenie całego procesu.
Źródła
Jeśli zainteresowała Was tematyka i chcecie dowiedzieć się więcej w tym temacie, polecam Wam darmowy kurs Zrób dobry landing. Znajdziecie w nim dużą dawkę wiedzy w tym temacie.
Pisząc ten artykuł posiłkowałam się artykułami:
- Maciej Loch, Podstawowe elementy landing page
- Piotr Socha, 11 zasad tworzenia skutecznie konwertujących landingów
- Robert Marczak, Czym jest landing page?
- Robert Marczak, Dlaczego landing page nie działa? Najczęstsze błędy na stronach docelowych
- Marcin Kociuba, 10 porad jak przygotować skuteczną landing page